在做odoo项目时,总会有一些功能odoo自己不能解决的,我们可以在odoo中嵌入自定义页面来解决。
具体的方法是在添加菜单的时候使用自定义的action widget,在自定义的action widget 中指定对应的templates,而templates中可以嵌入iframe,也就是自己自定义的页面了,最后就是将自己写的widget在view中发布出去即可,这样就成功完成odoo自定义页面,当然这里一般还需要controller的接口配合处理数据和逻辑了。
上面说明的是概述要做的事情,具体怎么实现可以参考下面我的截图。
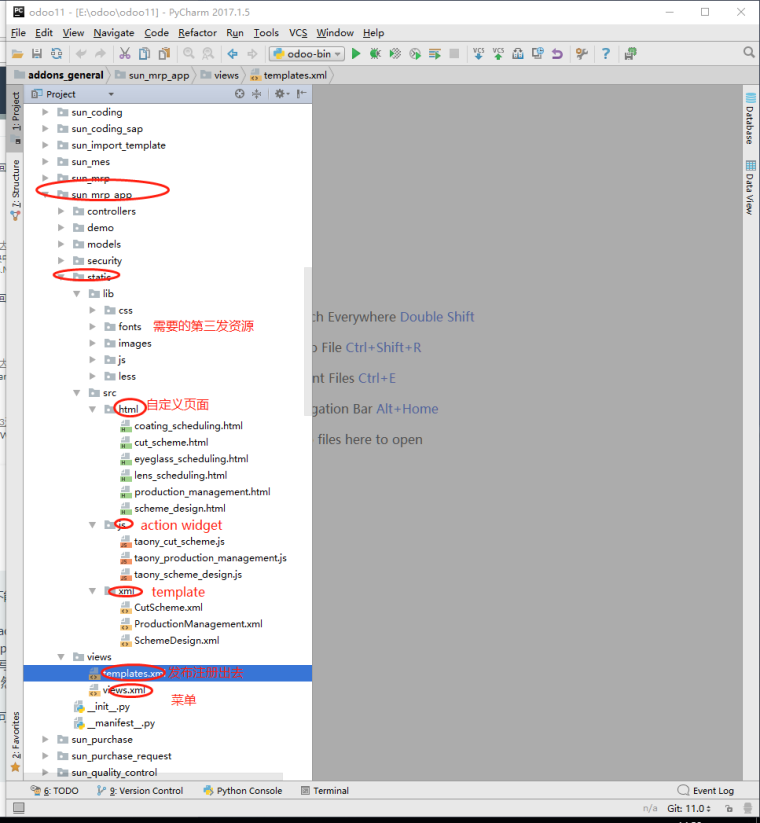
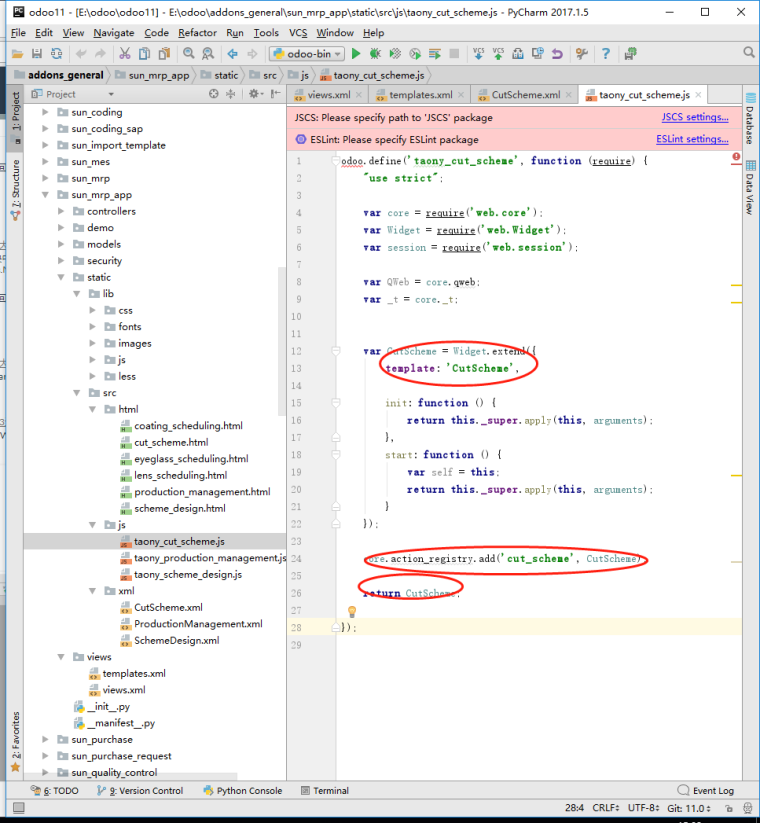
此截图主要看模块项目结构:

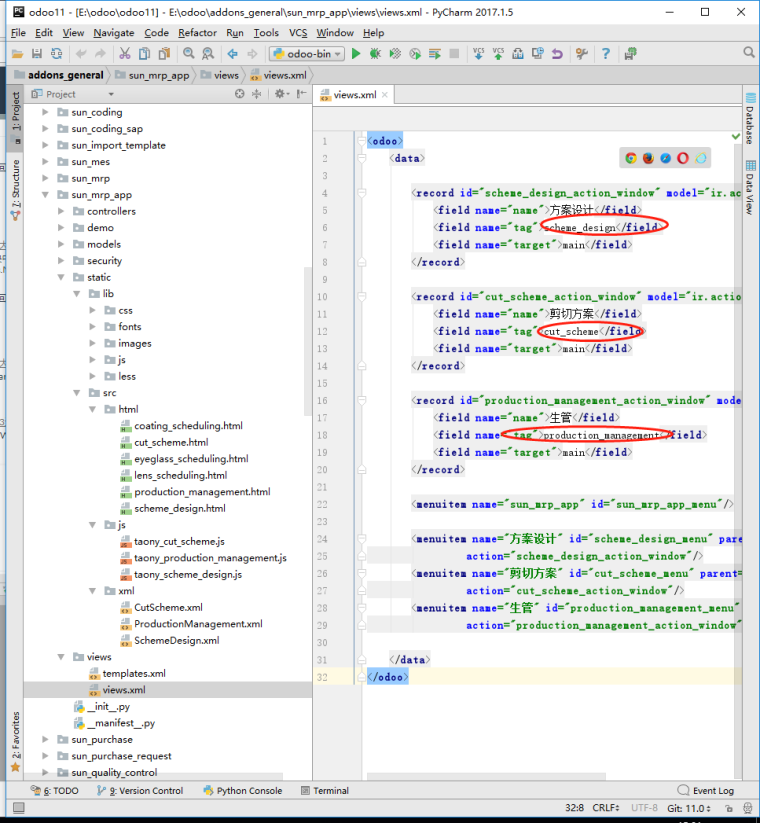
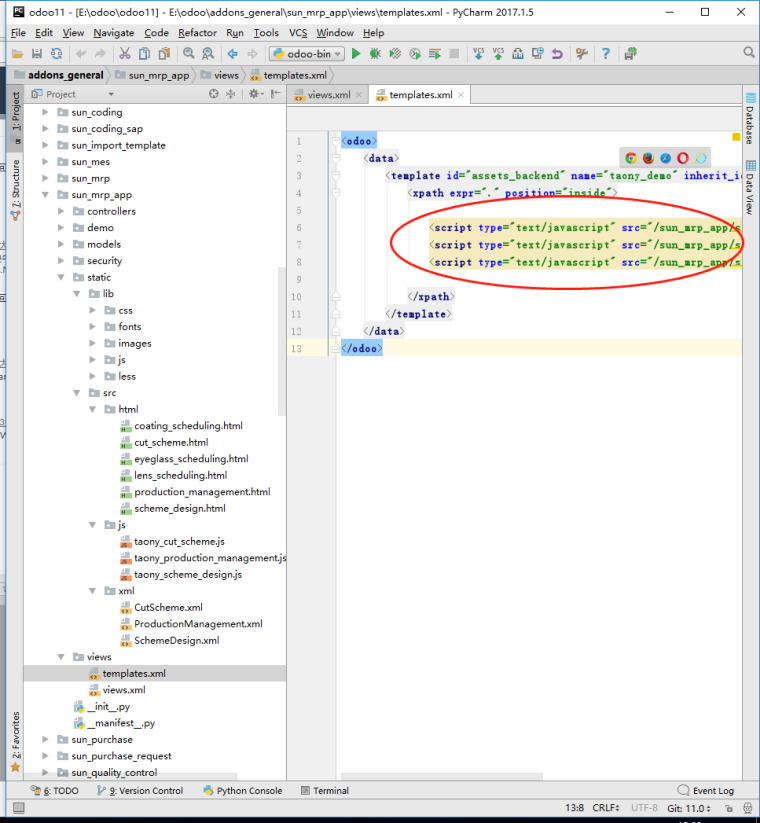
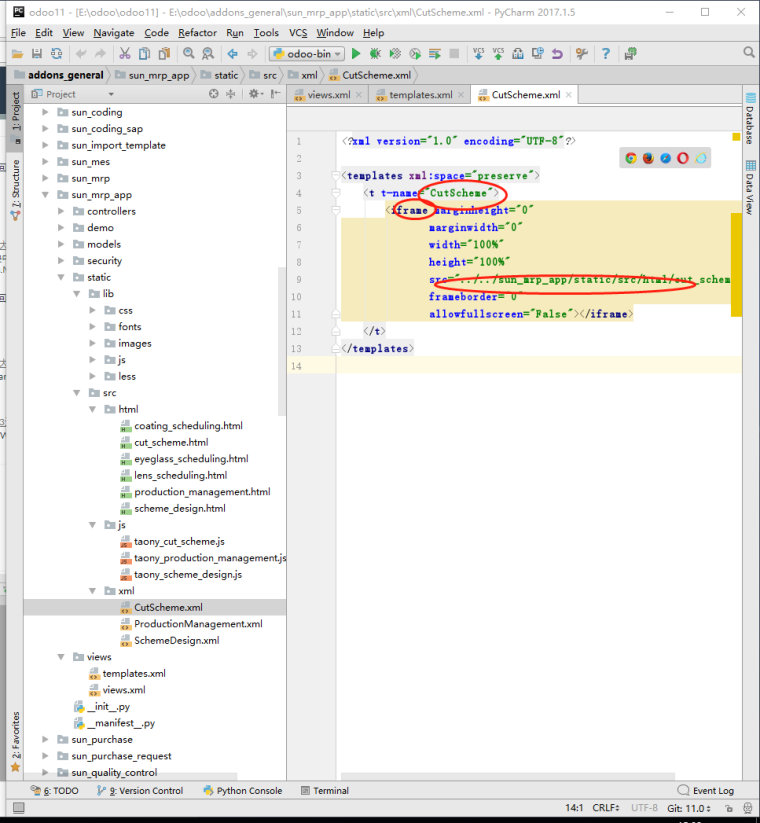
后面的图片是对应具体文件的截图:




最后,我是一名odoo前端开发者,对odoo后端只是了解一点,主要是前端方面有些研究,一些widget、列表、列表按钮自定义、或是列表limit的自定义等有一些研究并在项目中实际使用,也比较熟悉odoo的网页制作开发,另外本人喜欢使用odoo,结合工业生产企业开发app应用,包括工业经常使用到的扫码或是条码使用app打印等功能开发,目前实际开发出一款app产品在大型上市公司(具体联系时说明)的车间使用app,如何需要合作自定义开发odoo页面活动app开发的,可以联系我。
taony:15068334016 邮箱:[email protected]
鲍
鲍永道
@鲍永道
-
odoo11嵌入自定义页面 -
怎么看不懂odoo里的js写法呢?可以去看下backbone.js和underscore.js,最底层的就是这两个js了。你了解下,应该对odoo前端js会有所理解的。