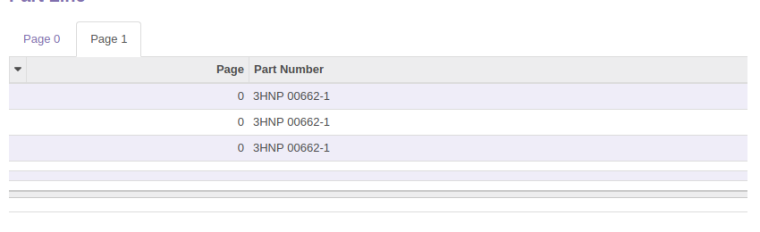
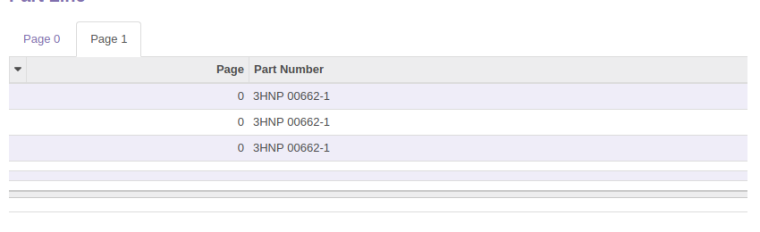
o2m类型的数据进行分page展示
-
@siyuan
我写一个template,这个template就是我想要的视图,然后在我需要的地方调用,就在我的form视图中写
<t t-call="pages_template" />。但是现在没作用,也没有数据显示啊<?xml version="1.0" encoding="utf-8" ?> <odoo> <data> <template id="pages_template"> <notebook> <t t-foreach="object.line_ids" t-as="l"> <page string="Page=="> Part Num. <span t-field="l.part_number"/> </page> </t> </notebook> </template> </data> </odoo> -
@hui 一个蹩脚的解决方案。
比如我现在假设有最多3个page。
1、在主model里面写3个o2m的字段,除了字段名其他都相同的。
2、在line的model里面加上个page的字段,区分每条记录是第几个sheet的数据。
3、在视图上用attrs属性用以判断是否显示。在notebook的page是也要加个判断条件的。<field name="part_number" attrs="{'invisible': ['|', '|', ('is_cnaus_purchase', '=', True),('page', '<', 1), ('page', '>', 1)]}"/><page string="Page 2" attrs="{'invisible': [('has_page_2', '=', False)]}">缺陷是:
如果有删除的权限的话,在编辑状态下,会显示出空行,最后还有一个删除按钮显示。在只读状态下的话,会明显看出有几个没有数据的空行。这些都去不掉的。