odoo中表单中添加按钮点击会出发保存表单中的内容?
-
-
odoo js框架 的修改属于比较中高级的,如果不是对最基本的xml+.py文件很熟悉的话,
我不介意你修改js (当然我不知道你有什么具体业务需要,导致目前的odoo框架满足不了需求) -
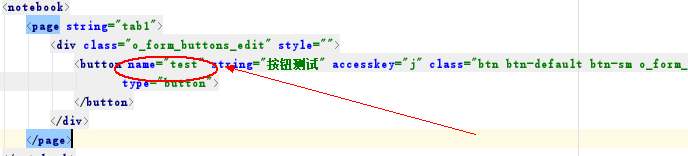
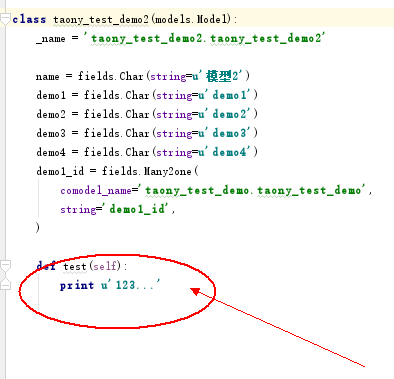
你在xml文件里面加button,走的肯定还是odoo js 框架默认的form 渲染流程,按钮点击会触发保存事件。
如果你不要触发保存事件.
A. 修改web模块里面form view 的保存机制,但除非你对odoo js 框架非常熟悉,不然不推荐,因为不知道会不会改出其他问题。
B. 参考附件上传widget,自己写个widget,和form view 本身独立开,自己控制widget上的按钮事件,这个和.py文件的通讯要自己解决。
(odoo js 框架本身有封装调用.py的方法,call_kw)如果你是odoo 初学者,我不介意你这么做;真有需要,最好找资深的二次开发的人员咨询(应该会收费)
-
-
web/static/src/js/framework/model.js
/** * Call a method (over RPC) on the bound OpenERP model. * * @param {String} method name of the method to call * @param {Array} [args] positional arguments * @param {Object} [kwargs] keyword arguments * @param {Object} [options] additional options for the rpc() method * @returns {jQuery.Deferred<>} call result */ call: function (method, args, kwargs, options) { args = args || []; kwargs = kwargs || {}; if (!_.isArray(args)) { // call(method, kwargs) kwargs = args; args = []; } var call_kw = '/web/dataset/call_kw/' + this.name + '/' + method; return session.rpc(call_kw, { model: this.name, method: method, args: args, kwargs: kwargs }, options); }, -
@1234567 在 odoo中表单中添加按钮点击会出发保存表单中的内容? 中说:
@鲍永道
我想知道odoo服务端怎么跟前端联系的,还有就是前端通过attr设置的必填的选项,这个odoo是怎么检查的?服务器端跟前端联系?只有websocket这样的协议才有可能实现前后端的双向通信。http协议只有前端向后端发请求,并且是无状态的(就是下一个请求完全不知道上一个请求干了啥),没有反过来的

-
@digitalsatori
我表述的有问题。应该是前端如何向后端发送请求,还有odoo种简单实现按钮变色的js是怎样的,没有html不知如何处理?谢谢指导。